LangCSS

About LangCSS
LangCSS is a revolutionary online IDE designed for developers using Tailwind CSS. It leverages AI assistance to streamline design processes, allowing users to create and edit web components seamlessly. With real-time previews and a vast library of tools, LangCSS enhances productivity and simplifies web design workflows.
LangCSS offers a free forever plan with no limits alongside two paid options. The Pro Annual plan at $20.99/month provides advanced features, while the Pro Monthly plan at $29.99/month caters to professionals needing flexible access. Upgrade for enhanced capabilities and maximized design potential.
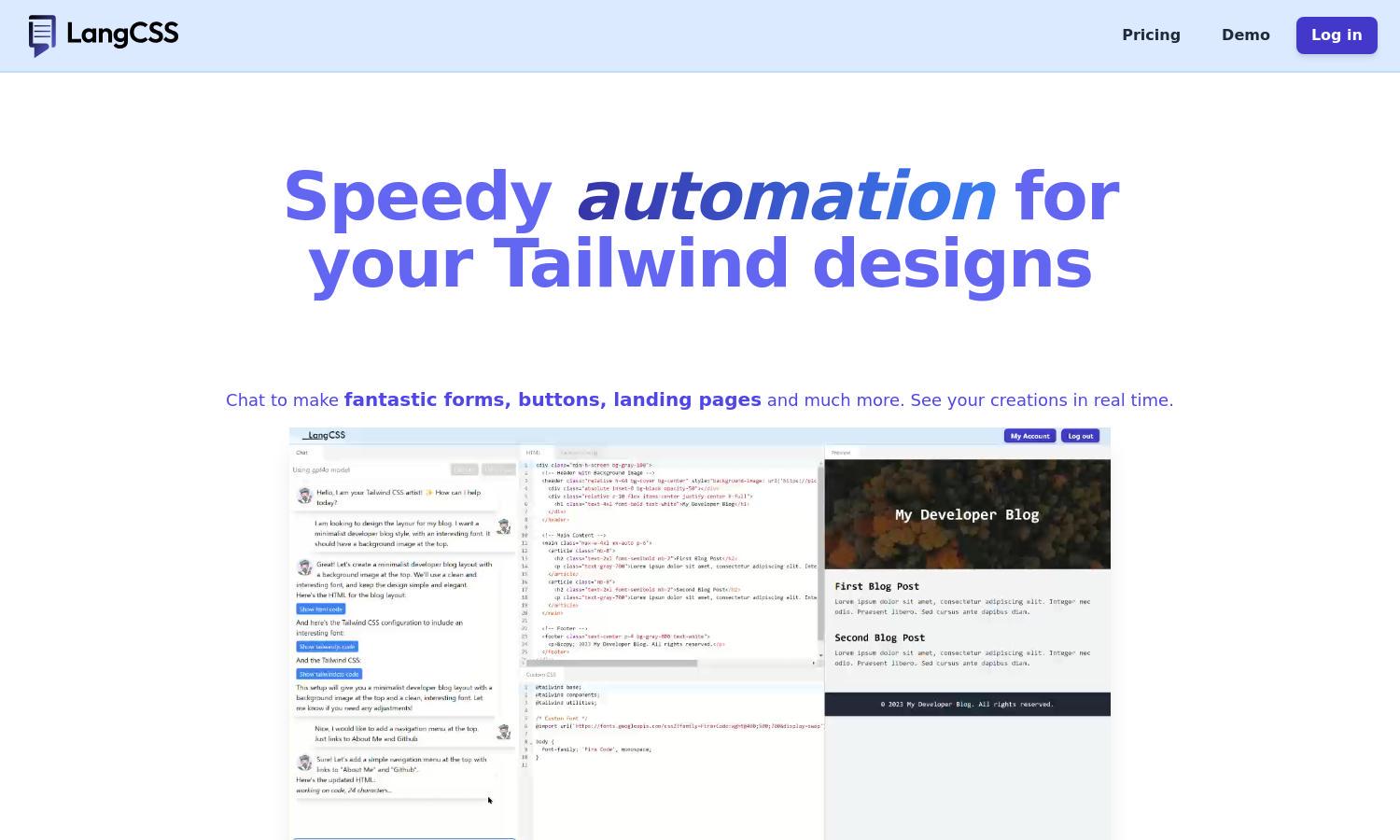
LangCSS features an intuitive user interface that enhances user experience. Its seamless layout allows developers to navigate easily between design, editing, and previewing. Unique features facilitate efficient workflows, ensuring a user-friendly environment that promotes creativity and productivity throughout the design process.
How LangCSS works
Users begin with LangCSS by signing up for free access, allowing them to explore its extensive features without logging in. Navigate the intuitive interface to chat with AI, create and edit Tailwind components, and see real-time previews of designs. The platform enhances collaboration between users and AI, ensuring efficient workflows and immediate feedback on projects.
Key Features for LangCSS
AI-Powered Design Assistance
LangCSS's AI-powered design assistance sets it apart, enabling users to create exceptional Tailwind components effortlessly. The platform provides real-time feedback while users edit, ensuring a collaborative experience that enhances creativity and productivity, making web design swift and enjoyable.
Real-Time Collaboration
LangCSS facilitates real-time collaboration, allowing users to see instant results as they interact with the AI. This dynamic environment boosts creativity by eliminating the waiting time typical in web design, making the development process more engaging and less tedious.
Full Code Editor
The full code editor within LangCSS provides users with robust tools to refine their designs. This feature enhances user control and precision, allowing for modifications without leaving the browser, thus creating a streamlined and efficient workflow for Tailwind developers.
You may also like: