Tempo Labs

About Tempo Labs
Tempo Labs is revolutionizing how teams build React applications by leveraging AI to facilitate collaboration. Designers and developers can work together effortlessly using a shared source of truth for designs and code. Tempo Labs streamlines the development process, enhancing productivity and ensuring design integrity throughout the project lifecycle.
Tempo Labs offers tiered pricing plans to suit varying needs. The Free plan gives access to essential features, while the Pro plan at $20/month unlocks faster performance and additional AI uses. For dedicated support, the Agent+ plan at $4,000/month provides custom feature development and extensive design resources, ensuring maximum user value.
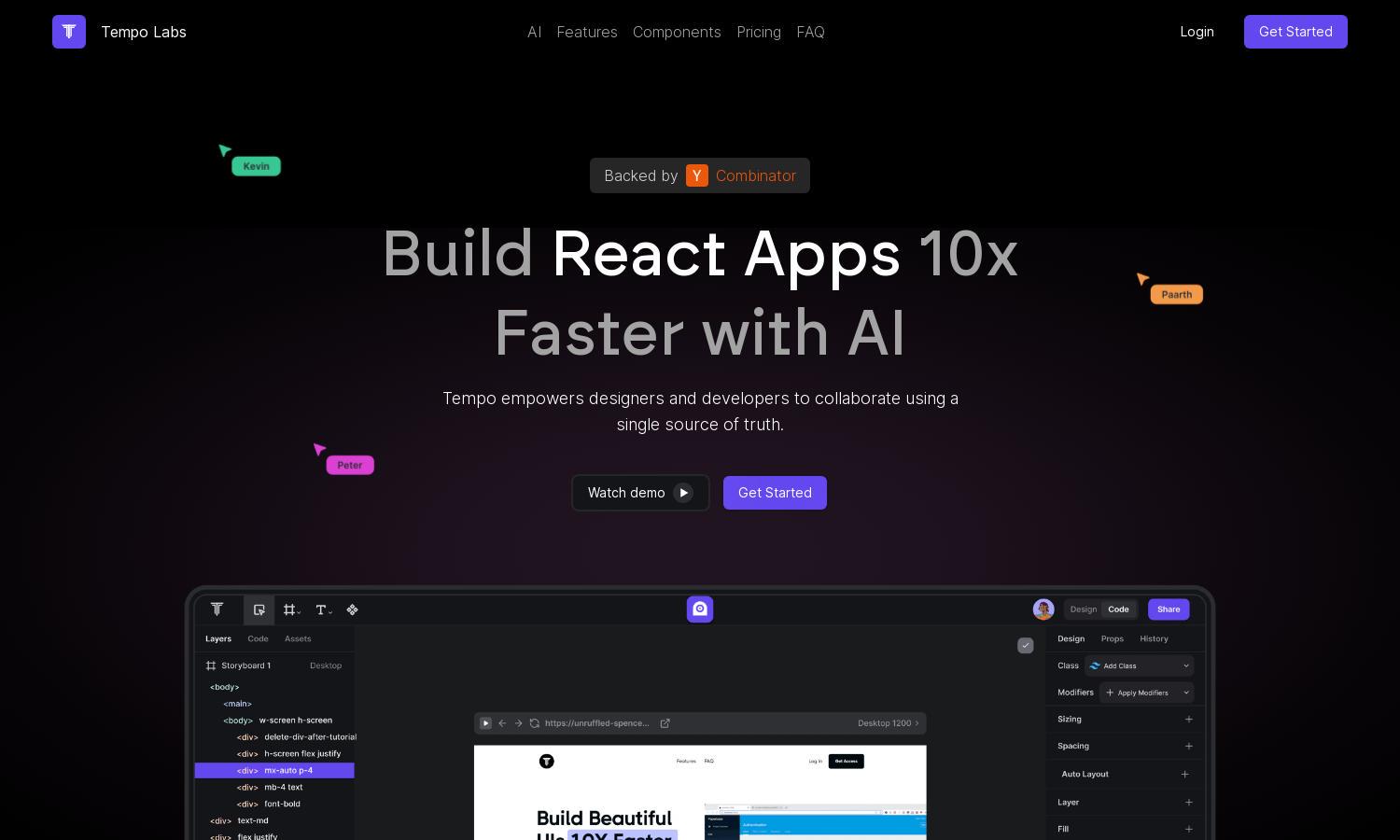
Tempo Labs features a user-friendly interface that enhances navigation and usability. Its intuitive layout facilitates easy access to design tools and code editing options, while its drag-and-drop functionality makes creating and modifying components seamless. With Tempo Labs, users enjoy a design experience that feels natural and productive.
How Tempo Labs works
Users begin their journey with Tempo Labs by signing up and connecting their existing React codebase. The platform guides them through a straightforward onboarding process, allowing quick access to its features. By utilizing AI for generating UI components, designers and developers can collaborate seamlessly, edit code visually, and manage design systems intuitively, ensuring high-quality outputs.
Key Features for Tempo Labs
AI-Powered UI Generation
Tempo Labs features AI-powered UI generation that transforms simple text and image prompts into stunning React components. Users benefit from accelerated design processes, enabling rapid prototyping and iterations. This innovative functionality streamlines collaboration between design and development teams, making Tempo Labs an invaluable tool for modern app development.
Visual Code Editing
With Tempo Labs' visual code editing feature, users can effortlessly polish their designs and layouts. This functionality allows for real-time adjustments using a drag-and-drop interface, enhancing the user experience. Designers can focus on aesthetics while developers maintain code structure, making teamwork more efficient and productive.
Component Library Integration
Tempo Labs supports component library integration, allowing users to import components from Storybook or create custom libraries in minutes. This feature enhances code reuse and consistency across projects, making it easier for teams to maintain and update their design systems while maximizing their development efficiency.
You may also like: